Help:Image-Annotator
The Commons is running
- Version 2.3b
of this gadget.
ImageAnnotator is a JavaScript extension of the MediaWiki user interface, allowing users to place comments onto images shown on file description pages, similar to the "photo notes" on Flickr. This works on all image files for which the MediaWiki software displays a preview image on the file description page, i.e., PNG, JPG, GIF, SVG, and single-page TIFF files.
Trying it out
[edit]If you want to make test edits using this feature but don't want to do so on live pages, you can create here a personal "sandbox" page in your user space where you can play around as you like. Just click the button below, and then save the page you're being taken to.
Please note that here at the commons, image notes are configured such that only autoconfirmed users can modify (edit/add/delete) image notes. Other users can edit image notes only within their own user space, such as on their personal image note sandboxes.
How to add informative notes
[edit]See Commons:Using ImageAnnotator guidelines.
Image annotations in general should highlight features, details, or points of interest within an image. A description of the image as a whole is better placed on the image description page directly (click the "edit" link at the top of the page to do so).
In general, images that can benefit most from annotations are busy images like: group portraits, panoramas, aerial photographs, satellite images, maps and diagrams. The type of images that likely will not be improved by notes are simple images lacking enough detail to need notes. For example: flags, coats of arms, computer icons, single person portraits, etc. Of course one can find many exceptions from this general rule. The content of a note should be relevant to the region of the image outlined by its box and as with other descriptions, "neutrality of description should be aimed at wherever possible" (see COM:NPOV). Use of links to Commons categories, Commons galleries, or Wikipedia articles is encouraged.
User interface
[edit]On image description pages, the script adds a button "Add a note" below the preview image. If the image already has annotations, it also shows a message indicating such. The button is only present if Ajax is enabled.
Display of image annotations
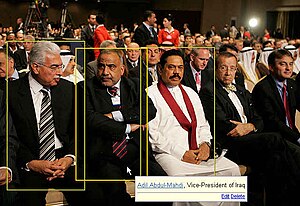
[edit]An annotation is shown on the preview image as a yellow rectangle. The note is supposed to explain some feature in the image at the location of that rectangle. These yellow rectangles are only shown if the user moves the mouse cursor over the preview image, otherwise they're hidden.
If the yellow rectangles are visible, the note text will appear in a small popup when the user moves the mouse cursor over such a rectangle. This popup is hidden again when the mouse leaves the area of the rectangle combined with the area of the popup. While the popup is visible, its rectangle will be highlighted.
Adding a new annotation
[edit]When the "Add a note" button is clicked, the script enters definition mode. The preview image gets a green border, and the rectangles of all existing notes are shown. The user can now draw a new rectangle (shown in red) onto the preview image by clicking within the image, dragging the mouse cursor, and then releasing the mouse cursor. If the resulting rectangle has non-zero width and height, the note editor will pop up. When the note text is saved from that editor, a new note will be placed onto the preview image.
If the full image is much larger than the preview image, the script provides a floating zoom to make it easier to position the new rectangle. By default, this zoom is activated when the full image size is eight times larger than the preview, but this can be configured by the user to their liking. The zoomed image is initially just the preview image scaled up by the browser, but the script loads an image at the correct zoomed size from the server in the background, and once that truly zoomed image has arrived, it replaces the browser's upscaled image.
Editing a note
[edit]The note editor fully supports a preview function, just like the standard edit pages. Clearing the text and saving will delete an existing note (or cancel the definition of a new note). The "Revert" button will discard all changes made by the user and fill the editor again with the current text of the note. The "Cancel" button will close the editor without applying the changes. Clicking the "Save" button will edit the current page in the background and add the note text plus the coordinates of its rectangle to the page.
Deleting a note
[edit]An existing note can be deleted in two ways:
- by clicking the "Delete" link in the note's popup, or
- by editing it, clearing the text, and then saving.
When you remove a note through ImageAnnotator, it will prompt you for a deletion reason.
User rights
[edit]The ability to edit, add, or delete notes is available only on pages the user is actually allowed to edit. On protected pages, non-admin users can only view existing notes. On files stored non-locally, only viewing of notes is possible.
Please note that here at the commons, image notes are configured so that only autoconfirmed users can modify (edit/add/delete) image notes. Other users can edit image notes only within their own user space, such as on their personal image note sandboxes.
Local annotations
[edit]Normally, the gadget is used on file description pages. On such pages, it is activated automatically.
Sometimes, one might use image notes for an image on other pages, though. An example is nominations for featured pictures, where notes that are local to the nomination, but that are not shown on the file description pages, could be used to point out problems in an image.
This is possible through the use of template {{ImageWithNotes}}. Any file link that actually displays an image that is wrapped with a substitution of that template also activates the gadget. Notes added for such images are stored on the page that includes the substitution of the {{ImageWithNotes}} template, not on the file description page.
If a page contains more than one substitution of {{ImageWithNotes}}, either directly or though transclusions, as on COM:FPC, the gadget only allows viewing notes. Editing notes is possible only on the page that directly contains the template substitution. A nomination page that uses this feature is Commons:Featured picture candidates/File:Vista panorámica de Peñíscola desde el castillo.jpg.
This mechanism is also used on the personal image note sandbox pages.
Inline display of annotations
[edit]
Since version 2, ImageAnnotator can also display notes defined on an image description page on the thumbnails of that image where it is used in articles, both at the same and at other projects (if those other projects also have version 2 of ImageAnnotator installed). This feature is highly configurable. ImageAnnotator can be configured on a site-wide basis
- whether to display notes on such thumbnails at all, depending on whether the image is local and the namespace of the page on which the thumbnail appears, and depending on whether the use is actually a thumbnail (
[[File:Example.jpg|thumb|...]]) or an inline image (without the "thumbnail", i.e.,[[File:Example.jpg|...]]). See site-wide configuration below. - whether to display the full notes (rectangles and popups) or just a small icon indicating that there are additional notes.
In addition, template {{InlineImageAnnotations}} can be used to define note display on thumbnails and inline images on a per-image basis. This template is placed on the image description page of an image that has notes and defines how notes are displayed in places where that image is used. See the template for documentation.
Furthermore, note display on images in articles can also be defined on a per-article basis by placing the template {{ImageAnnotations}} in the article.
If both are used, the values from the per-image definition (in the {{InlineImageAnnotations}} on the image description page) have an effect only if there is no definition in the {{ImageAnnotations}} on the article page. Otherwise, the per-article definition overrides the per-image definition.
Users can additionally switch off note display on inline images and thumbnails on a per-namespace basis. See #User configurations below.
In galleries (created with the <gallery> markup), inline display of image annotations is always disabled.
Rectangle colors
[edit]
Normally, ImageAnnotator displays the rectangles of notes with yellow borders, and highlights the rectangle of the currently visible note using an orange color. On images that are predominantly yellowish or in orange tones, this makes the rectangles hard to see. For such cases, the rectangle colors can be specified on a per-image basis by adding the template {{ImageNoteColors}} to the image description page.
A note rectangle has two borders, an outer and an inner border. To highlight the active rectangle (the one whose note is shown), the color of the outer border is set to the active color. All three colors can be specified with the template {{ImageNoteColors}}. See the template for usage instructions.
The image at the right uses red rectangles, which work well in this case. They were generated by placing {{ImageNoteColors|inner=red}} on the file description page at File:Prequile lyon 1863.jpg.
On another yellowish image, File:Schleswig Braun-Hogenberg.jpg, red didn't work that well. It was better than yellow, but it turns out that using light green using {{ImageNoteColors|inner=#00FF00|active=#00FF00}} makes the note rectangles even more visible in this case.
In general, the "active" color, which is used to mark the rectangle of the currently visible note, should be a light color. Dark colors do not contrast enough with the default outer color (which is gray).
Settings for a particular image use
[edit]as of Version 2.1
Sometimes, one may want to control the appearance of image annotations for a single particular image use (thumbnail or otherwise included image) in an article. This can be accomplished by wrapping the image inclusion (the [[File:....|...]]) within template {{ImageNoteControl}}. This template accepts parameters to
- switch off image annotation for a particular image use altogether,
- show only an indication icon instead of the notes and a caption indicating their presence, or
- display the notes but suppress this caption.
See the template itself for more information.
Site-wide configuration
[edit]Site-wide configuration of ImageAnnotator is done in file MediaWiki:ImageAnnotatorConfig.js. This is a JavaScript file, so any changes there should be made only by admins who do know the JavaScript programming language. This is even more important as changes in that file start taking effect immediately. (The file is cached by clients for four hours, so after four hours a change in the site-wide configuration will have propagated to everybody.)
The site-wide configuration overrides any definitions from {{ImageAnnotations}} in articles or from {{InlineImageAnnotations}} on image description pages.
In MediaWiki:ImageAnnotatorConfig.js, admins can define:
- where image annotations should be displayed at all:
viewingEnabled() - who (everyone, or autoconfirmed users only, or other rules) may edit image annotations (if viewing is enabled at all):
editingEnabled() - as of Version 2.2 who may remove image annotations through the gadget, and if so, whether empty deletion resons are allowed and who, if anybody, may bypass the prompt for a deletion reason altogether. (Note that image annotations may be removed anyway through normal edits to the image description page.) See
mayDelete(),emptyDeletionReasonAllowed(), andmayBypassDeletionPrompt(). - whether notes shall be shown on thumbnails (if viewing is enabled at all):
thumbsEnabled() - whether notes shall be shown on inline images, i.e., any non-thumbnail use of images (if viewing is enabled at all):
generalImagesEnabled() - whether notes shall be shown on image uses (thumbnail or other) for non-local images:
sharedImagesEnabled() - on which image uses to display rectangles and popups, and on which to use only an indicator icon (provided viewing is enabled at all):
inlineImageUsesIndicator() - as of Version 2.1 whether to display a caption on images with notes that are displayed in articles:
displayCaptionInArticles() - internal functions for determining the location of a shared repository (by default, the Commons; see
sharedRepositoryAPI()andimageIsFromSharedRepository()), the default colors for note rectangles, and the default interface texts. - as of Version 2.1 internal setting telling the gadget whether the wiki is set up to automatically generate missing thumbnails (
thumbnailsGeneratedAutomatically()). - as of Version 2.2 the default zoom activation threshold.
All these configurations cannot be overridden by a user and apply globally on the whole site. The default settings are to enable note display everywhere except on the main page, allow editing for everyone, display notes on any image uses, and to use an indicator icon on image uses if the image is either non-local (comes from the shared repository) or otherwise small and has more than six notes.
User configurations
[edit]Users can customize some few aspects of ImageAnnotator.
Setting the edit box width
[edit]By default, ImageAnnotator uses a textbox for modifying notes that is 50 characters wide. Although notes may contain arbitrary WikiText, they should typically be rather short. The somewhat small edit box helps avoid that people write whole sermons in a note. If you often create notes containing long links, though, you might want a slightly larger box. In that case you can define the text box width by adding the following line to your monobook.js or other skin-specific JS file (such as vector.js for the Vector skin):
var ImageAnnotationEditor_columns = 80; // Or any other number from 30 to 100.
This specifies the width of the textbox in characters. If the value set is not a number or outside the range of 30 to 100, the gadget reverts to its default behavior and uses a box 50 characters wide.
Note that on some browsers, notably Firefox, the textbox may be slightly wider than specified. Firefox, for instance, always adds space for a potential vertical scrollbar up front, even when it doesn't show a scrollbar yet. As a result, an empty textbox with 50 columns may on Firefox actually provide an input area that is 52 characters wide, until a vertical scrollbar appears.
Setting the zoom activation
[edit]When the full image is much larger than the preview image, the script activates a floating zoom to make positioning new rectangles easier. How much larger the full image needs to be than the preview image to activate this zoom is governed by the zoom threshold. By default, this threshold is set to 8.0: the zoom is activated only if the full image is eight times larger than the preview. This threshold ratio can be changed, though:
var ImageAnnotator_zoom_threshold = 8.0; // Or any other number >= 0
Setting the threshold to very high values will in practice disable zooming for most images. Setting it to zero enables the zoom on all images where the full image is at least twice the size of the preview. (In other words, the lower bound of ImageAnnotator_zoom_threshold is 2.0 in practice.)
Whatever the setting of this variable, zooming is enabled automatically for users who have set a very small preview size in their preferences (smaller than 600 pixels wide), and for images that are more than twice as wide as high, but only if the full image is at least twice the size of the preview image.
Switching off note display on image uses
[edit]As of Version 2.0
Logged-in users can customize note display on thumbnails and other images used in articles by setting special variables in their skin-specific user JS files, such as monobook.js for the "monobook" skin, or vector.js for the "vector" skin.
This customization works on a per-namespace basis. For each feature, the user may define a list of namespace names for which the feature applies. Customizeable features are
- no_images : switch off note display on all image uses in the namespaces given
- no_thumbs : switch off note display only on thumbnails in the namespaces given
- no_shared : switch off note display for non-local images in the namespaces given
- icon_thumbs : use only an indicator icon (instead of showing the note rectangles and popups) for thumbnails in the namespaces given
- icon_images : use only an indicator icon for other (non-thumbnail) image uses in the namespaces given
These features are defined through variables the user declares in their skin-specific JS file. The variable names are ImageAnnotator_no_images, ImageAnnotator_no_thumbs, ImageAnnotator_no_shared, ImageAnnotator_icon_thumbs, and ImageAnnotator_icon_images. The values in all cases are JavaScript arrays of strings. An example of a user's configuration might be
var ImageAnnotator_no_images = ["Creator", "Creator talk"]; // No image note display on creator pages
var ImageAnnotator_no_thumbs = ["Talk"]; // Don't show notes for thumbs on talk pages
var ImageAnnotator_icon_thumbs = ["Commons"]; // Only an indication icon for thumbs in the commons
// namespace, such as on [[COM:FPC]]
as of Version 2.1 You may also use "*" as a wildcard denoting "any namespace" in these arrays.
as of Version 2.1 Using the variable ImageAnnotator_hide_captions, you can switch off the display of extra captions indicating the presence of annotations on image uses in articles. For instance,
var ImageAnnotator_hide_captions = ["*"];
would suppress these captions on all image uses (thumbnails and otherwise included images) in all namespaces.
- Note that this feature relies on the server including
wgNamespaceIdsin the inline JavaScript on the page. IfwgNamespaceIdsdoes not exist, this user-defined customization will not work. (But image annotations will continue to work anyway.)
Switching off the prompt for a deletion reason
[edit]As of Version 2.2 If the site-wide configuration allows this at all, a user may switch off the prompt for a deletion reason when a note is removed through the gadget using
var ImageAnnotator_noDeletionPrompt = true;
This setting is somewhat risky, though, because if a user may remove notes through the gadget (this is another site-wide configuration setting), the deletion link is just next to the edit link. With this setting, a single mis-click might inadvertently remove a note.
The default site-wide setting allows this only for administrators. There is another site-wide setting that determines whether empty deletion reasons are allowed; it's safer to use that to allow administrators quickly removing inappropriate notes.
User interface texts
[edit]ImageAnnotator uses a small number of texts in its user interface. If Ajax is enabled, the script loads localized strings for these interface messages.
These interface texts can be defined on-wiki in pages in the protected MediaWiki namespace, just like the standard interface texts of MediaWiki. The script uses the following interface texts:
- MediaWiki:ImageAnnotatorCancelButtonLabel (simple text only, no markup):Cancel
- MediaWiki:ImageAnnotatorEditButtonLabel (simple text only, no markup):Edit
- MediaWiki:ImageAnnotatorDeleteButtonLabel (simple text only, no markup):Delete
- MediaWiki:ImageAnnotatorPreviewButtonLabel (simple text only, no markup):Preview
- MediaWiki:ImageAnnotatorRevertButtonLabel (simple text only, no markup):revert
- MediaWiki:ImageAnnotatorEditorLabel (inline elements only, inside a <span>):Text of the note (may include Wiki markup)
- MediaWiki:ImageAnnotatorSaveError (anything allowed, inside a <div>):Could not save your note (edit conflict or other problem). Please copy the text in the edit box below and insert it manually by editing this page.
- MediaWiki:ImageAnnotatorCopyright (anything allowed, inside a <div>):Upon submitting the note will be published multi-licensed under the terms of the CC BY-SA 4.0 license and of the GFDL (unversioned, with no invariant sections, front-cover texts, or back-cover texts). See our terms of use for more details.
- MediaWiki:ImageAnnotatorAddButtonText (simple text only, no markup):Add a note
- MediaWiki:ImageAnnotatorDrawRectangleMsg (inline elements only, inside a <span>):Draw a rectangle onto the image above (press the left mouse button, then drag and release).
- MediaWiki:ImageAnnotatorHasNotesMsg (inline elements only, inside a <span>):This file has annotations. Move the mouse pointer over the image to see them.
- MediaWiki:ImageAnnotatorEditNotesMsg (no markup except a single wikilink that will be replaced at runtime): To edit the notes, visit page X.
- MediaWiki:ImageAnnotatorDeleteReason (simple text only, no markup, alert box):Why do you want to remove this note?
- MediaWiki:Translate (simple text only, only markup allowed is <span dir="rtl"></span>):
- MediaWiki:ImageAnnotatorSave (simple text only, no markup):Save
- MediaWiki:ImageAnnotatorHelp (inline elements only, see Help:Gadget-ImageAnnotator):

- MediaWiki:ImageAnnotatorIndicatorIcon (image used as indicator icon):

- MediaWiki:ImageAnnotatorCannotEditMsg (anything allowed, inside a <div>):
 To modify annotations, your browser needs to have the XMLHttpRequest object. Your browser does not have this object or does not allow it to be used (in Internet Explorer, it may be in a switched off ActiveX component), and thus you cannot modify annotations. We're sorry for the inconvenience.
To modify annotations, your browser needs to have the XMLHttpRequest object. Your browser does not have this object or does not allow it to be used (in Internet Explorer, it may be in a switched off ActiveX component), and thus you cannot modify annotations. We're sorry for the inconvenience.
To localize these texts, just place the translations in subpages of these pages. The French texts, for instance, reside at "/fr" subpages:
- MediaWiki:ImageAnnotatorCancelButtonLabel/fr (simple text only, no markup):Annuler
- MediaWiki:ImageAnnotatorEditButtonLabel/fr (simple text only, no markup):Modifier
- MediaWiki:ImageAnnotatorDeleteButtonLabel/fr (simple text only, no markup):Supprimer
- MediaWiki:ImageAnnotatorPreviewButtonLabel/fr (simple text only, no markup):Prévisualisation
- MediaWiki:ImageAnnotatorRevertButtonLabel/fr (simple text only, no markup):rétablir
- MediaWiki:ImageAnnotatorEditorLabel/fr (inline elements only, inside a <span>):Texte de la note (syntaxe Wiki acceptée)
- MediaWiki:ImageAnnotatorSaveError/fr (anything allowed, inside a <div>):Impossible d'enregistrer la note (conflit d'édition ou autre problème). Veuillez s.v.p. copier le texte entier de la boîte ci-dessous et l'insérer manuellement en éditant cette page.
- MediaWiki:ImageAnnotatorCopyright/fr (anything allowed, inside a <div>):La note sera publiée multi-licenciée sous les termes de la licence CC-BY-SA-3.0 et de la GFDL, versions 1.2, 1.3, ou des versions plus récentes. Voir les conditions d'utilisation pour des informations supplémentaires.
- MediaWiki:ImageAnnotatorAddButtonText/fr (simple text only, no markup):Ajouter une note
- MediaWiki:ImageAnnotatorDrawRectangleMsg/fr (inline elements only, inside a <span>):Dessinez un rectangle sur l'image ci-dessus (appuyer le bouton gauche de la souris, tirer, puis relâcher).
- MediaWiki:ImageAnnotatorHasNotesMsg/fr (inline elements only, inside a <span>):Il y a des notes sur ce fichier. Passez le curseur de la souris sur l'image pour les voir.
- MediaWiki:ImageAnnotatorEditNotesMsg/fr (no markup except a single wikilink that will be replaced at runtime): Pour modifier des notes, visitez la page X.
- MediaWiki:ImageAnnotatorDeleteReason/fr (simple text only, no markup, alert box):Pourquoi voulez-vous effacer cette note?
- MediaWiki:Translate/fr (simple text only, only markup allowed is <span dir="rtl"></span>):
- MediaWiki:ImageAnnotatorSave/fr (simple text only, no markup):Enregistrer
- MediaWiki:ImageAnnotatorHelp/fr (inline elements only, see Help:Gadget-ImageAnnotator):

- MediaWiki:ImageAnnotatorIndicatorIcon/fr (image used as indicator icon):

- MediaWiki:ImageAnnotatorCannotEditMsg/fr (anything allowed, inside a <div>):
 Vous pouvez modifier des annotations d'images seulement si votre navigateur contient un objet « XMLHttpRequest ». Votre navigateur ne semble pas avoir cet objet, ou ne permet pas d'y accéder (dans Internet Explorer, cet objet est peut-être dans un composant ActiveX désactivé), et donc vous ne pouvez pas modifier les annotations d'images.
Vous pouvez modifier des annotations d'images seulement si votre navigateur contient un objet « XMLHttpRequest ». Votre navigateur ne semble pas avoir cet objet, ou ne permet pas d'y accéder (dans Internet Explorer, cet objet est peut-être dans un composant ActiveX désactivé), et donc vous ne pouvez pas modifier les annotations d'images.
If there is no translation for a particular text, the script falls back to the English texts.
The help button is a bit special. MediaWiki:ImageAnnotatorHelp can be one of the following:
- A simple link, e.g.
[[Help:Gadget-ImageAnnotator|Get help]]. This will insert the link as is. - A span containing some simple text, followed by a link. This will insert a button with the text from the span, linking to the page given in the link.
- A sequence of one to three images, followed by a link. This will insert the image, linked to the page given in the link. If more than one image are given, the second is displayed when the mouse hovers over the resulting help button, and the third is displayed on a mouse click.
The third possibility is actually only useful if you really specify more than one image to create an animated button, or if you are running on an older MediaWiki installation that doesn't support the "link=" parameter for images. Otherwise, you can achieve the same effect (a clickable image linked to some page) by just defining MediaWiki:ImageAnnotatorHelp as e.g.
[[Image:Gtk-dialog-question-2.svg|16px|Help about image annotations|link=Help:Gadget-ImageAnnotator]]
The button labels are supposed to be simple texts. Those for the "Edit"/"Delete" links and for the "Preview", "Revert", and "Cancel" buttons are optional; if they're not defined, already existing MediaWiki messages that provide sensible default texts are used. Those for the "Save" and "Add a note" button do not have this fallback mechanism because there are no suitable pre-defined MediaWiki messages that could be used.
- Getting the localizations through Ajax means that there will be one additional request to the servers for each and every image description page visited with ImageAnnotator active. If this ever becomes a problem, one can either switch off localizations, or make the developers implement an image page footer system message that could be used to transport the interface strings on the page itself when it loads, like it was done for the upload form. However, thanks to caching in the browser and also in the Squids on the server side, this additional request should not be problematic. The only drawback is that localizations for MediaWiki:ImageAnnotatorHasNotesMsg are ignored if Ajax is switched off. On the other hand, the Ajax mechanism works without server-side changes.
Edit summaries
[edit]In addition to the above interface texts, which can be fully localized, ImageAnnotator uses three more texts as edit summaries for the edits made through this script's interface. These texts are configurable, too, but they cannot be localized. The script uses these messages:
- MediaWiki:ImageAnnotatorAddSummary (wikitext; must be enclosed by <nowiki>; $1 is replaced):[[MediaWiki talk:Gadget-ImageAnnotator.js|Adding image note]]$1
- MediaWiki:ImageAnnotatorChangeSummary (wikitext; must be enclosed by <nowiki>; $1 is replaced):[[MediaWiki talk:Gadget-ImageAnnotator.js|Changing image note]]$1
- MediaWiki:ImageAnnotatorRemoveSummary (wikitext; must be enclosed by <nowiki>; $1 is replaced):[[MediaWiki talk:Gadget-ImageAnnotator.js|Removing image note]]$1
These messages should be in the wgContentLanguage of the wiki (English at the English WMF projects and at the Commons; German at German projects, Arabic at Arabic projects, and so on). They should not be in the user's interface language. Edit summaries are targeted not at the editor making an edit, but are for the benefit of all other users at a wiki. Hence edit summaries should be in a language that most people working on a wiki understand, which is normally the content language of the wiki.
Translation pleas
[edit]Here at the Commons, the script adds small "translate"-links at various places in the interface if there are no interface texts in the user's language. Clicking such a link opens the page MediaWiki talk:ImageAnnotatorTexts for editing in preview mode; users can enter their translations and save them there so an administrator can later verify them and move them to the correct messages in the protected MediaWiki namespace.
Browser compatibility
[edit]ImageAnnotator has been tested and is known to work on the following browsers:
| Firefox 102 | Fx 102.15.0 esr (64 bits) on Debian (GNU/Linux) 12 Fx 102.15.0 esr (64 bits) on proxmox-ve: 7.4-1 Fx 102.15.0 esr (64 bits) on proxmox-ve: 8.1-2 | |
| Firefox 10 | Fx 10.0.12esr on Windows 7 SP1 + Windows 2000 SP4 (VM) | |
| Firefox 8 | Fx 8.0 on Ubuntu 11.10 | |
| Firefox 3 | Fx 3.0.5, 3.0.10, 3.0.11, 3.0.13, 3.5.2 on Win XP Pro, SP2; Fx 3.0.13, 3.5.2 on Ubuntu 9.04; 3.0.10 on Mac OS X 10.5.8 | |
| Firefox 2 | Fx 2.0.0.16 on Win XP Pro, SP2 | |
| Firefox 1.5 | Fx 1.5.0.11 on Wine 1.? | |
| IE 9 | 9.0.8112.16421CO (x86+amd64) on Windows 7 | |
| Internet Explorer 8 | IE 8.0.6001.18702 on Win XP Pro/SP3 in a virtual PC (Internet Explorer Application Compatibility VPC Image from Microsoft) | |
| Internet Explorer 7 | IE 7.0.5730.11 on Win XP Pro/SP3 in a virtual PC (Internet Explorer Application Compatibility VPC Image from Microsoft) | |
| Internet Explorer 6 | Win XP Pro, SP2 | |
| Internet Explorer 6 | Windows 2000, SP4, HTTP (HTTPS fails anyway) | |
| IE/Mac | Doesn't load in IE 5.2.3 on Mac OS X 10.5.8. | |
| IE 5.5 | Needed? Probably won't work. | |
| Google Chrome/Linux | dev-channel build 3.0.189.0 | |
| Google Chrome/Win | Google Chrome 2.0.172.31, WebKit 530.5, V8 1.1.10.13 | |
| Konqueror/Linux | Konqueror 4.2.4 | |
| Konqueror/Win | Konqueror 4.2.3 (KDE 4.2.3) on Win XP Pro, SP2. | |
| Opera ≥ 9.0 | Opera 9.02, 9.26, 9.50, 9.63, 10 on Win XP Pro, SP2; Opera 9.64 on Ubuntu 9.04 | |
| Opera < 9.0 | Tested on Opera 8.02 and 8.50 on Win XP Pro, SP2: layout problems related to float:left (covers sidebar), image display in add mode and z-index of the editor; apparently also XHR problems (doesn't load customized interface texts). Script is disabled for Operas < 9.0. Note that Opera 9 was introduced in 2006; Opera 8 dates back to 2005. Users should upgrade their browser. | |
| QupZilla 1.6.6 | Windows 7 SP1 + Windows 2000 SP4 (VM) | |
| Safari 4/Mac | Safari 4.0.3 on OS X 10.5.8. | |
| Safari 4/Win | Safari 4.0 (530.17) on Win XP Pro, SP2 | |
| Safari 3/Mac | Presumed | |
| Safari 3/Win | Safari 3.2.3 (525.29) on Win XP Pro, SP2 | |
| Safari 2/Mac | ||
| Safari 2/Win | Early Safari versions for Windows are known to be buggy. We don't cater to broken browsers (well, except IE :-). Users should upgrade their browsers to Safari 3. | |
| iCab < 4 | Doesn't load in iCab 3.0.5 on Mac OS X 10.5. | |
| iCab ≥ 4 | Presumed | |
| Epiphany (Gecko) | Epiphany 2.26.1 (Gecko 1.9) on Ubuntu 9.10 Alpha 4 | |
| Epiphany (WebKit) | Epiphany 2.27.3 (libwebkit 1.1.10) on Ubuntu 9.10 Alpha 4 | |
| Arora | Arora 0.5 on Ubuntu 9.04 | |
| Galeon | Galeon 2.0.6 on Ubuntu 9.04 | |
| Kazehakase | Kazehakase 0.5.4 with Gecko backend on Ubuntu 9.04 |
Additionally, the script has been tested in the standard (classic), nostalgia, chick, cologneblue, modern, and vector skins using Firefox. It should work in all skins. It has also been tested accessing the Commons through the secure server (using Firefox).
The script has also been tested with RTL ("right-to-left") languages, here at the Commons using "uselang=he" (Hebrew) and also locally at the Arabic Wikipedia. Both tests were run using Firefox 3.0.11 and IE6.
Like for many other scripts at WikiMedia projects, a DOM Level 2 compatible browser is a prerequisite. Ajax is used to get localized interface texts, to save or delete notes, and for the preview feature of the note editor.
If JavaScript is disabled, the script will of course not do anything. If JavaScript is enabled but Ajax is disabled, the script still displays existing notes on the image, but the user cannot modify or delete them, and it's also not possible to add new notes.
Although modifying notes (automatically editing the image description page) works without the MediaWiki API, the API is used for previews and for getting localized interface texts. On wikis where the API is disabled, the script may not work at all, or fail to show previews and localized interface texts. (The public WMF wikis, including the Wikipedias and the Commons, have the API enabled.) The script does not use the write API. Enabling the read API is sufficient.
Installing ImageAnnotator on another Wiki
[edit]Image notes are only visible when the ImageAnnotator gadget is installed and activated (either by default for all users, or the viewing user has the gadget enabled). This means that notes added here at the Commons are not visible at other Wikis unless the gadget is installed there, too.
To install ImageAnnotator on a wiki, you need to be an administrator at that wiki. A detailed installation guide is available.
Limitations
[edit]- If an image that has annotations is overwritten by a new version, existing annotations are only displayed if the size of the full version of the top image matches the size of the full image on which the notes were defined. To recover annotations, one will need to edit the image description page manually, adjusting image sizes and rectangle coordinates, or re-enter annotations.
- Editing and deleting notes only works on modern browsers if the XHTML of the edit page is valid. Normally, this should not be a problem, but during alpha testing, people were updating MediaWiki:Copyrightwarning, and sometimes that message generated invalid XHTML (improper nesting of tags, or spurious unclosed tags). When that happened, edits failed to save automatically.
Frequently asked questions
[edit]- Can't image notes be stored on a subpage of the image page?
- No, they cannot. This was considered as an option when this feature was developed, but the idea was given up because
- edits to notes wouldn't show up on watchlists unless people also watched these subpages (currently, editing notes generate edits to the image description page itself, so they show up on watchlists if the image is watched);
- it would be technically much harder to detect edit conflicts and keep things in sync between the notes displayed and the notes stored;
- the script would need to load the subpage just to display the notes, and we'd like to keep the number of calls to the server at a minimum; and
- it would be harder to keep things in sync if and when image moves are (re-)enabled.
- Note that you CAN use local annotations on an image subpage.
- No, they cannot. This was considered as an option when this feature was developed, but the idea was given up because
- Can we have note regions with other shapes than rectangles?
- No. JavaScript does not offer convenient drawing primitives. Rectangles are easy because HTML elements are all rectangular boxes, but anything else is either not possible at all in JavaScript or only with considerable difficulty using the <canvas> element of HTML5, but HTML5 is not supported by older browsers, and back then our pages were "XHTML 1.0 transitional" anyway. Older versions of Internet Explorer (up to IE8) do not support <canvas> out-of-the-box, though there are special extensions for it.
- Can we run the ImageAnnotator script in Wikipedias in order to see annotations there?
- Yes, you can. Make a local administrator install the gadget, possibly lobby first to get consensus from your local wiki community. A good way to roll out the gadget might be to install it first as a gadget, enabled only in the "File" namespace. If people like it and no problems occurred, enable it later for everyone. Finally consider switching on inline display of notes.
- Where can I test this feature?
- On your personal image note sandbox page.
Problems?
[edit]Despite having been tested on a wide array of browsers, it is not impossible that this script has still errors or that it doesn't work as it should on some browsers. If you have any problems with this script, report them at MediaWiki talk:Gadget-ImageAnnotator.js.
When reporting an error, always include the following information:
- Which browser are you using? What version?
- Which other gadgets have you enabled?
- Which skin are you using (Monobook, Modern, Vector, other...)?
- What's your user interface language setting?
- What exactly did you do?
- If the error occurred when you were trying to save a note: were there any error messages in the editor's window?
- Were there any error messages displayed at the top of the page?
- If you have a modern browser that does have an "error console" of some sort: were there any errors reported there?
For the last three points: we of course also need to know what these messages said exactly.
Emergency switch-off
[edit]If you encounter severe problems, you can switch off ImageAnnotator by logging in and then setting a checkbox disable the image annotations in Gadgets Preferences. If you do so, you won't be able to see any image notes anymore: the script will not be executed.
If you feel the need to do this, please also make sure that you do report your problem at MediaWiki talk:Gadget-ImageAnnotator.js, so that we have a chance of fixing it. We cannot fix problems that we don't even know about!
Monitoring edits
[edit]Filter that was supposed to tag all image notes edits was disabled because it triggered too often, and the extension apparently isn't made for general edit tagging.
See also
[edit]- {{Annotated picture finder}} : a tag for category headers, helping users to find annotated pictures within the category.
- Wikidata Image Positions